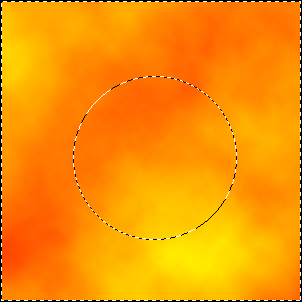
Создаём новое изображение например 300x300 px. Устанавливаем цвета красный и желтый

и применяем фильтр
Render->Clouds

Делаем круговое выделение

, инвертируем (
Select->Inverse) и удаляем

Получается круг и к нему примянем фильтр
Blur->Gaussian Blur

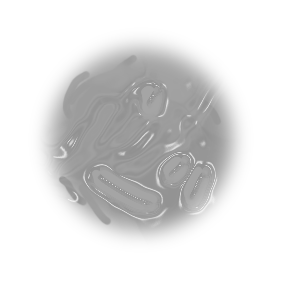
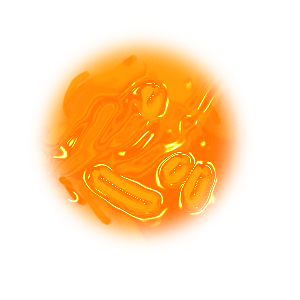
Нарисуйте несколько серый линий кисточкой и воспользуйтесь фильтром
Sketch->Chrome с параметрами:
Detail - 7,
Smoothness - 3. Проделайте операцию несколько раз чтобы вышло примерно как на картинке

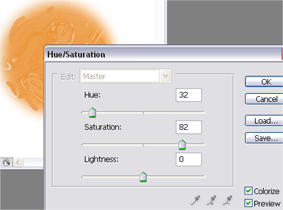
Далее придайте цвет при помощи
Image->Adjustments->Hue/Saturaions со следующими параметрами


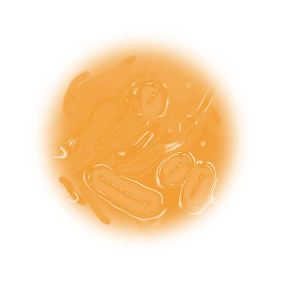
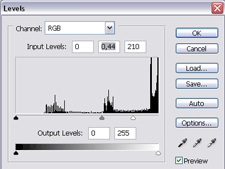
Примените инструмент
Image->Adjustments->Levels


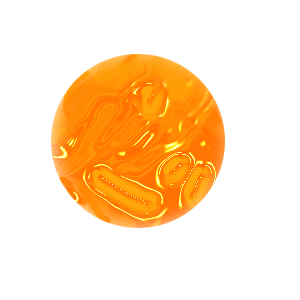
Делаем круговое выделение

, инвертируем (
Select->Inverse) и удаляем не нужные размытые границы

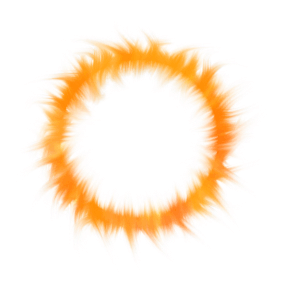
Воспользуйтесь инструментом
Smudge Tool 
. Меняйте параметры
Strength в процессе

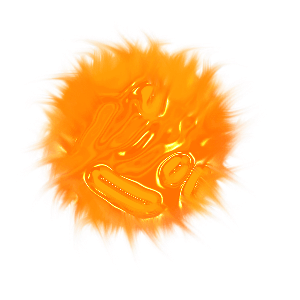
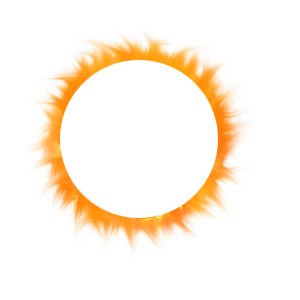
Делаем круговое выделение

и удаляем центр круга

Повторите операцию с инструментом
Smudge Tool 

Поиграйтесь немного с
Levels на свой вкус


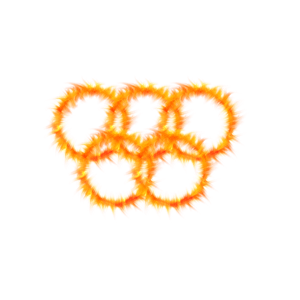
Автор статьи ORC -
RUPIXEL.COM
