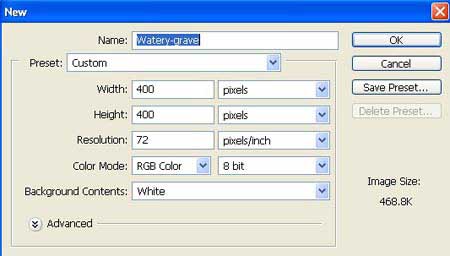
Открываем новый документ размером 400x400 px.

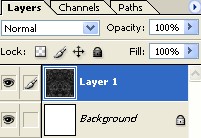
Создаём новый слой и заливаем его чёрным цветом.

Применяем два фильтра:
Идём в Filter>Render>Clouds (Фильтр - Рендеринг - Облака),
далее в Filter>Render>Different Clouds (Фильтр - Рендеринг - Облака с наложением)

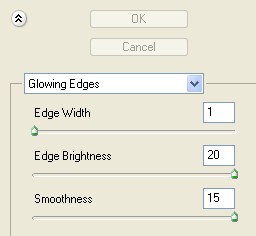
Еще один фильтр - Filter>Stylize>Glowing Edges (Фильтр - Стилизация - Свечение краев) с настройками как на рисунке:

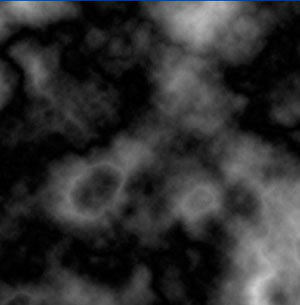
Вот что мы получили:

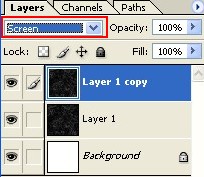
Делаем копию слоя layer 1, и меняем настройку Blending mode (Режим смешивание слоев) на "Screen" (Осветление основы).

Далее идём в Edit > Transform > Flip Horizontal
(Редактирование - Трансформация - Отразить по горизонтали)

Далее нажимаем Ctrl+E, чтобы слить слои layer 1 и layer 1 copy.

Потом выбираем команду Edit>Transform>Flip Vertical (Редактирование - Трансформация - Отразить по горизонтали).
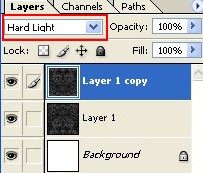
Делаем копию слоя layer 1 и меняем настройку режим смешивания на "Hard Light" (жесткий свет)

Вот что у нас получилось:

Теперь нам осталось только раскрасить наше творение.
Идём в Filter>Render>Lighting Effects (Фильтр - Рендеринг - Эффекты освещения) со следующими настройками:
стиль: синий всенаправленный
тип: лампочка

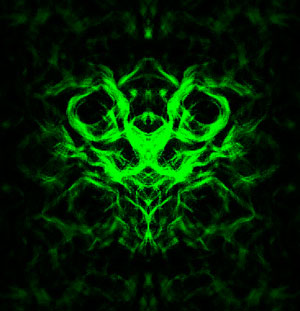
Вот и финальное изображение:

Автор\Переводчик: Артем Лукьянов
Источник www.рhоtоshор-mаstеr.ru!
