Сегодня в уроке рассмотрим как рисовать фракталы в фотошопе. Это очень красивый эффект, в создание который требует терпения и аккуратности.
Создайте изображение размером 1600х1200 пикселей. Большой размер потому что это по плану будут обои на рабочий стол.
Нажмите
CTRL+R чтобы появилась линейка и для точности сделайте вспомогательные линии по центру. Это не обязательно, но может помочь при создание.
Нанесите градиент при помощи
Gradient Fill Tool с параметром
Radial. Цвета -
#095261 и
#000000.

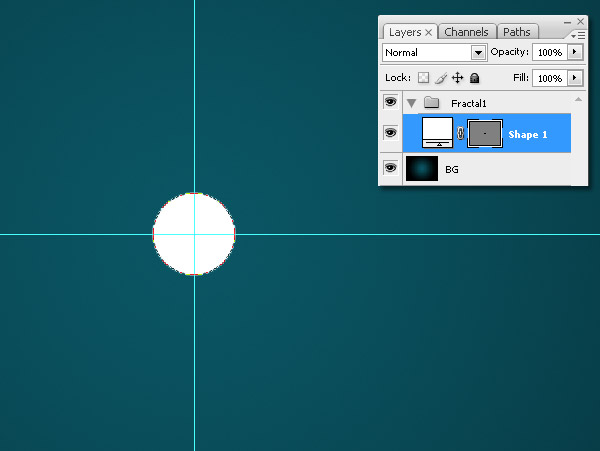
С помощью инструмента
Ellipse Tool нарисуйте белый шар. У меня получился размером 83x83 пикселя. Для удобства создайте отдельную папку для этого слоя.

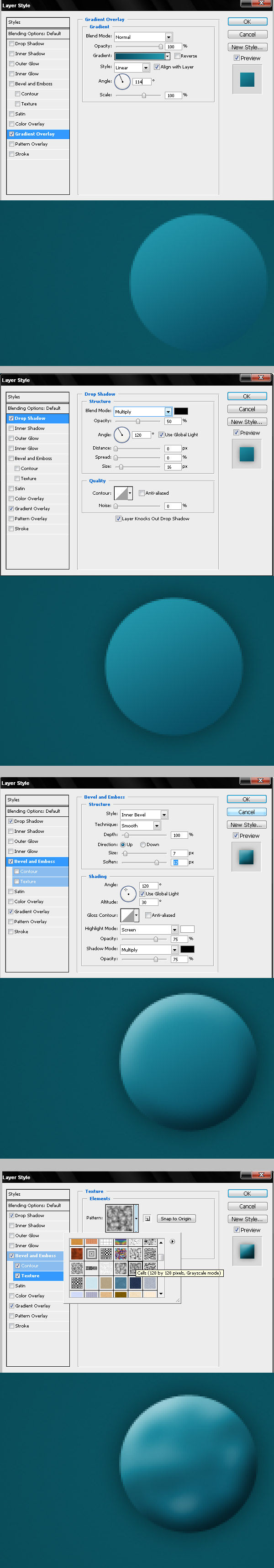
Теперь необходимо придать этому шарику несложную, но красивую визуализацию. Через команду
Layer » Layer style выполните следующие действия:

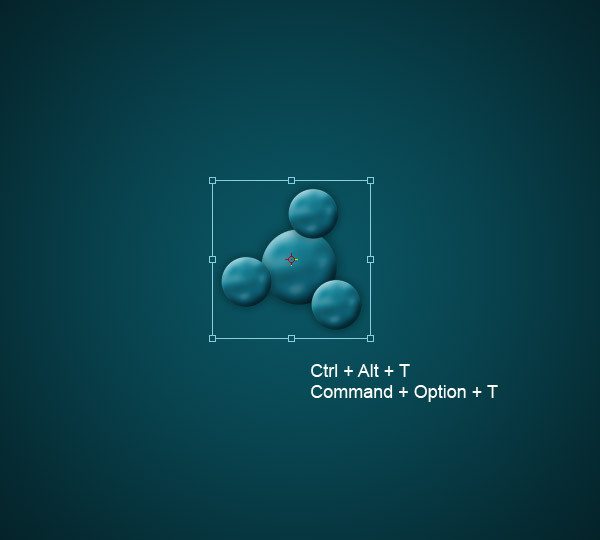
Теперь сделайте копию слоя с шаром и уменьшите в размере при помощи
CTRL+T (transform).
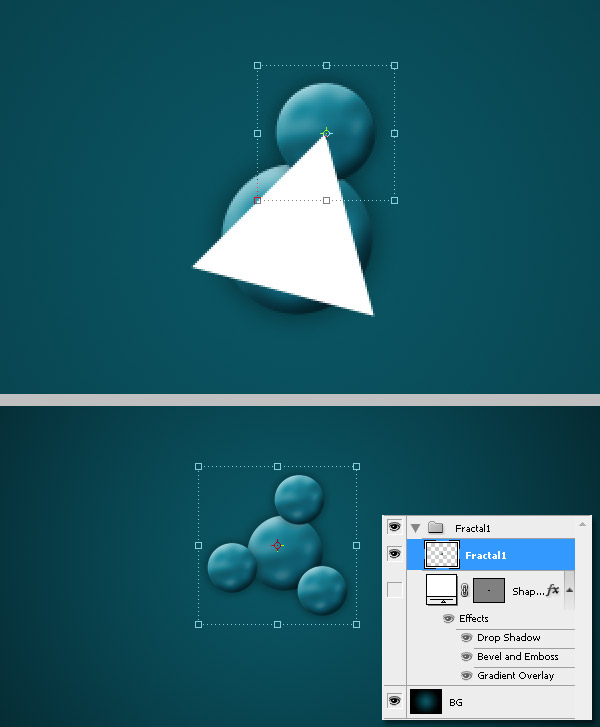
Повторите операцию два раза и раставьте полученые шарики как нарисовано на картинке.

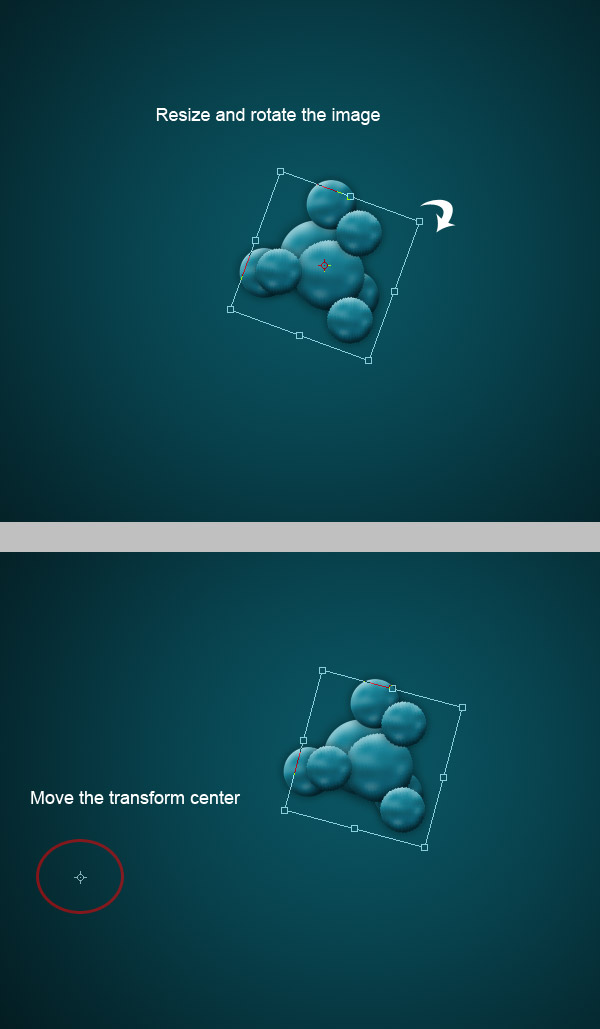
Теперь сделайте копию трёх шаров. Измените в размере и немного поверните (нажать
CTRL+T и крутить мышью изображение). Переместите относительно первого фрактала вниз и вправо.


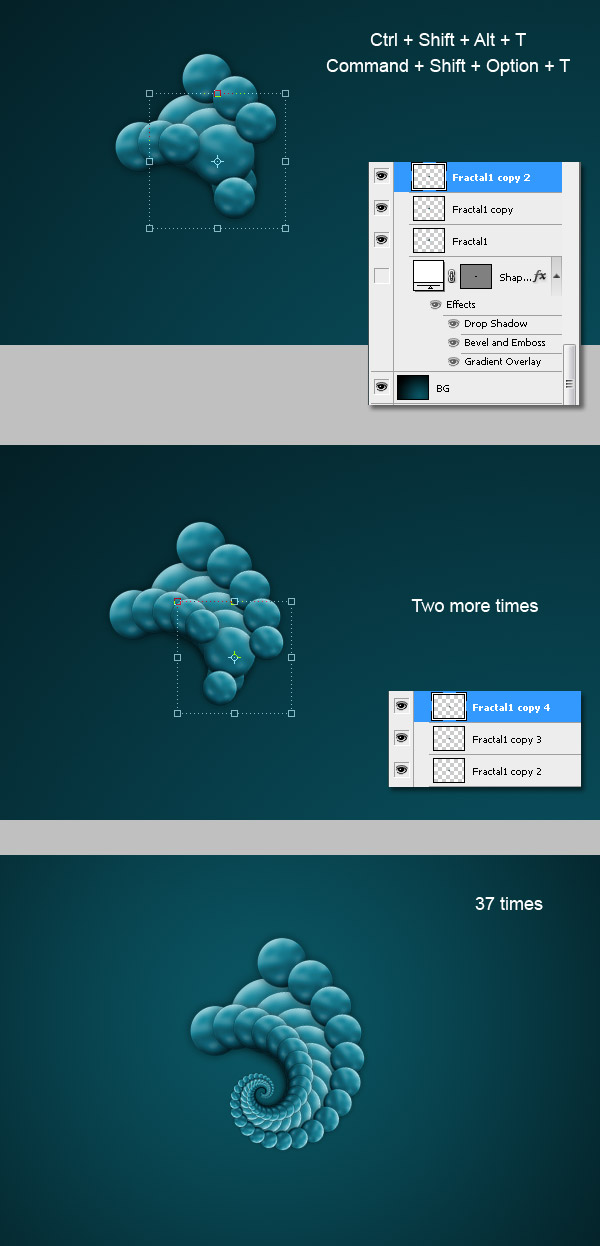
Повторите теже самые действия несколько раз чтобы получился некий водоворот. Думаю по иллюстрациям вам всё будет понятно.


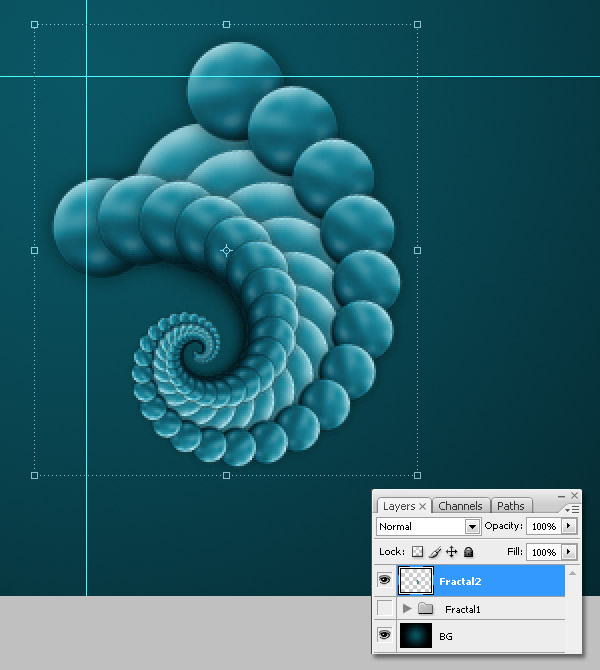
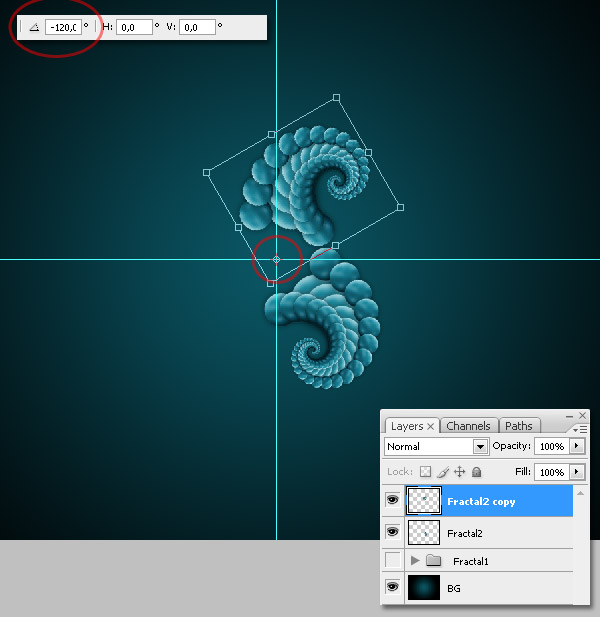
Копируйте всю папку со слоями, нажмите
CTRL+T для трансформации и сделайте поворот на 120 градусов как на картинке.

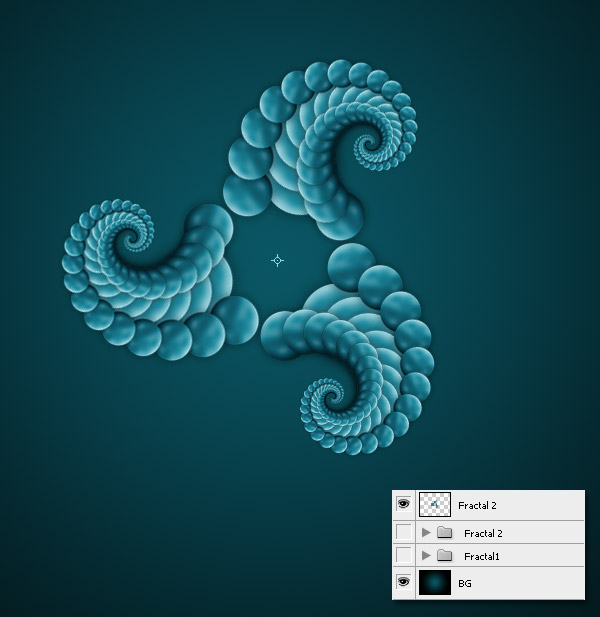
Повторите операцию чтобы получился такой вот треугольник из фракталов.

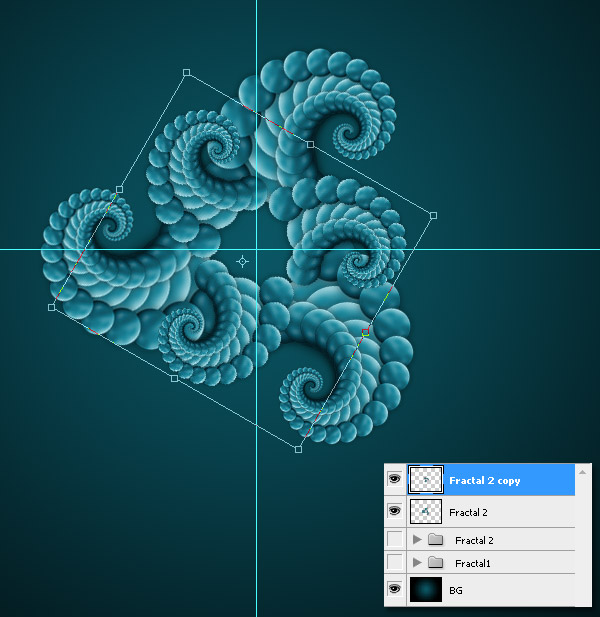
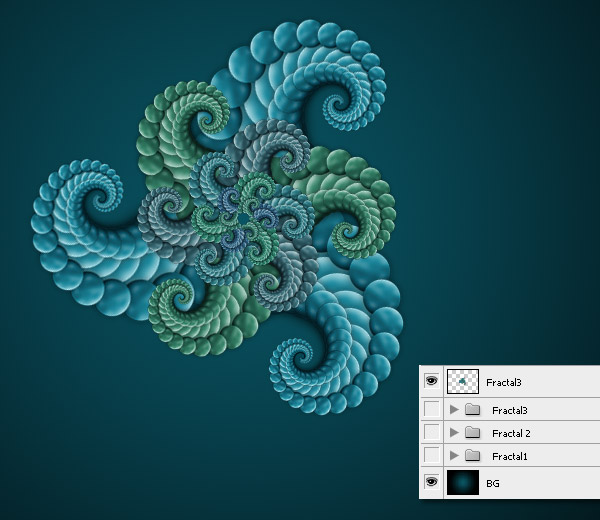
Соедните все слои и сделайте копию. Получиться что вы скопировали наш получившийся треугольник из фракталов.

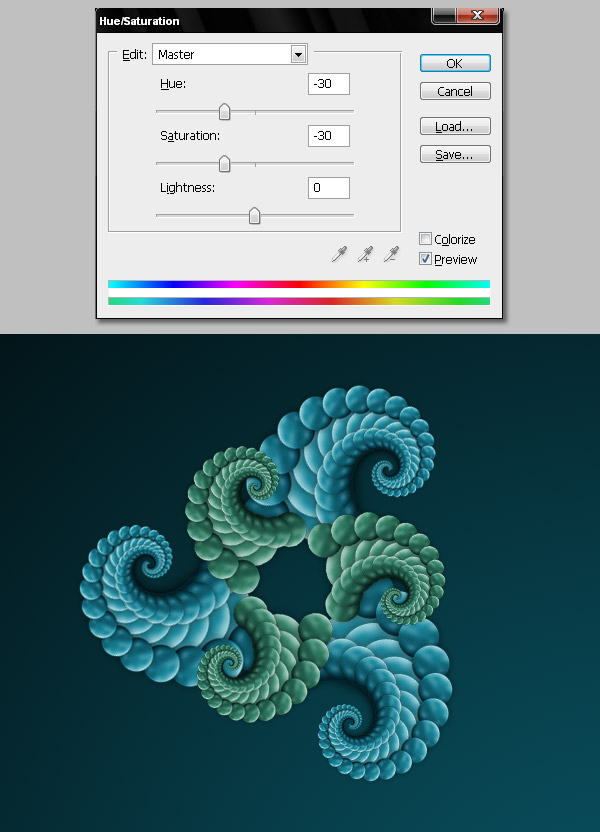
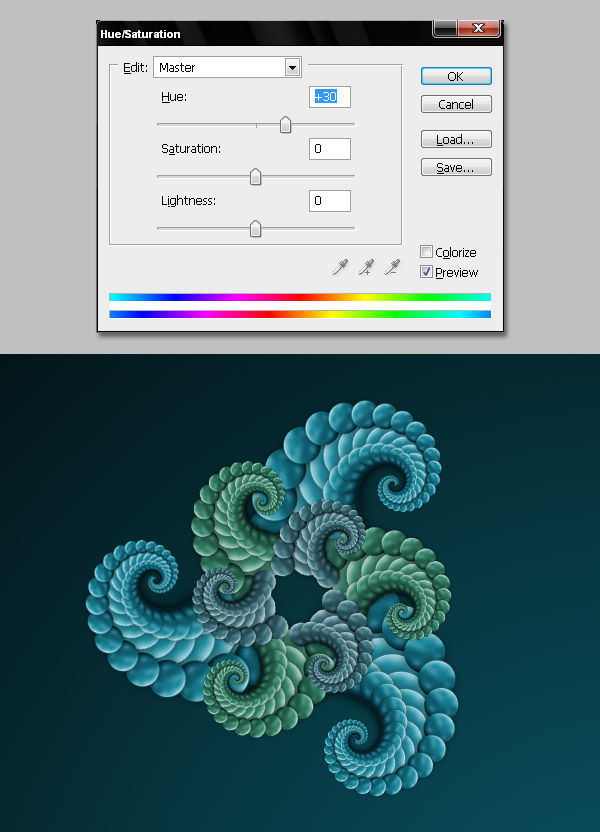
Уменьшите его в размере и измените цвет при помощи
Hue/Saturation

Повторяйте операцию.


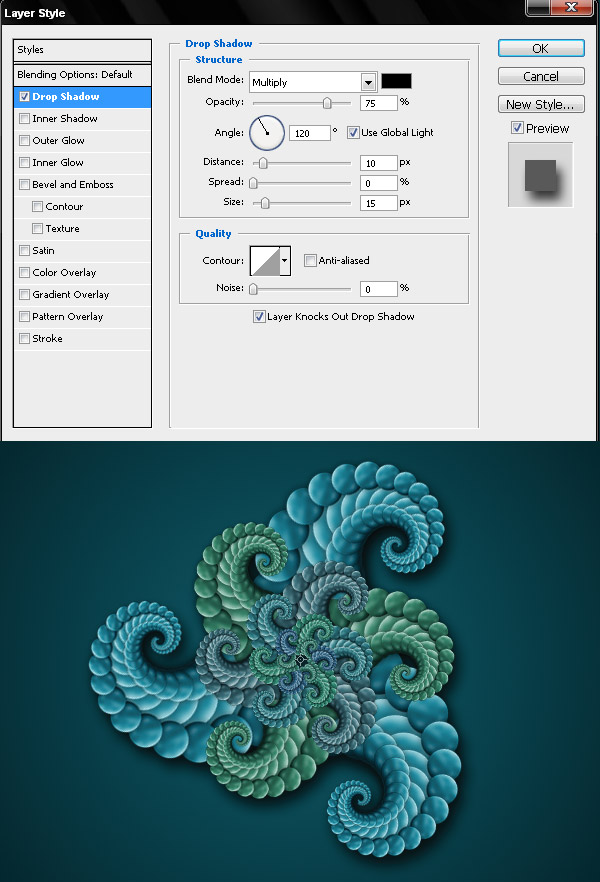
Добавьте немного тени
Layer » Layer style » Drop shadow

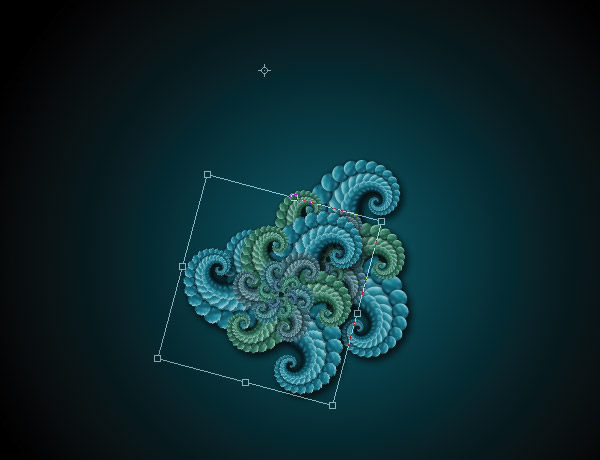
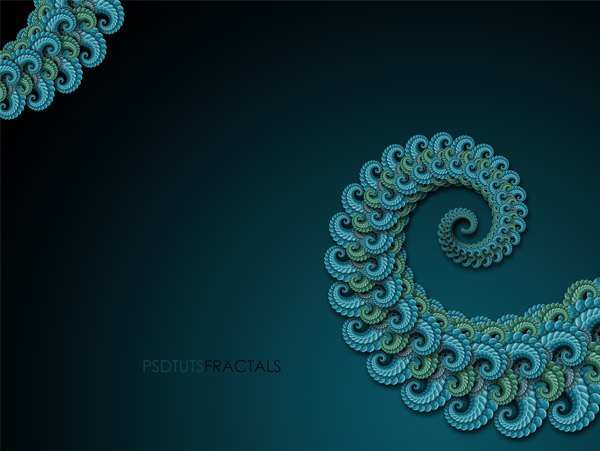
Сделайте копию всего фрактала. Измените в размере и немного поверите по часовой стрелки.

Повторите несколько раз, как мы это делали ранее.


Переведено отсюда http://psdtuts.com
