Создайте новое изображение(462 x 236) и залейте фон цветом
#03122f.

Теперь установите цвета
#0958d9 и
#03122f. Создайте новый слой и воспользуйтесь фильтром
Render » Clouds.
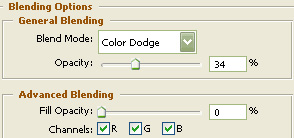
Установите этому слою
Blending Mode параметр
Color Dodge.

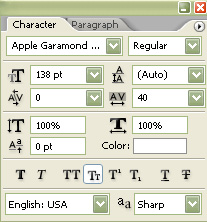
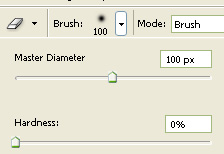
Вооружитесь инструментом
Text Tool c параметрами:
Будем использовать шрифт
Apple Garamond Light. Его можно
скачать здесь.


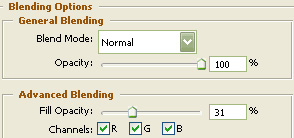
Кликните правой кнопкой мыши на слой, выберите
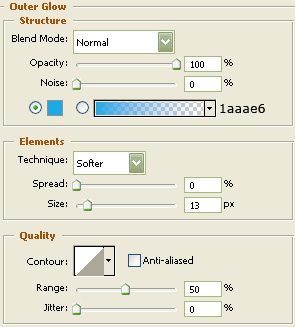
Blending Options. Дальше зайдите в
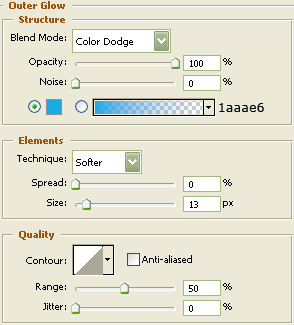
Outer Glow и установите параметры:

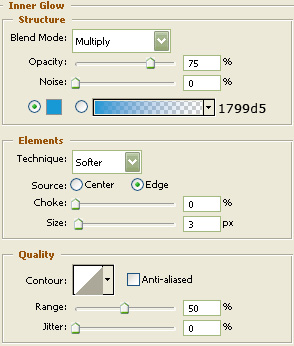
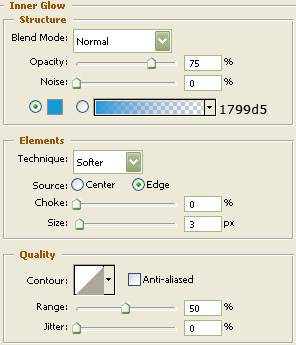
Теперь
Inner Glow:

Жмём
OK и наблюдаем такую картину:

Делаем копию слоя с текстом. Опять заходим в
Blending Options и вводим параметры:
 Outer Glow
Outer Glow:
 Inner Glow
Inner Glow:

Должно получиться:

Снова делаем копию слоя. Нажимаем
CTRL+T, далее правой кнопкой мыши на текст и выбираем
Flip Vertical.(или через мению
Edit » Transform » Flip Vertical).

Идём в
Blending Options:


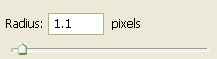
Воспользуйтесь фильтром
Blur » Gaussian Blur с параметром:


Далее при помощи
Eraser Tool удалите кусочек текста как на картинке. Параметры:


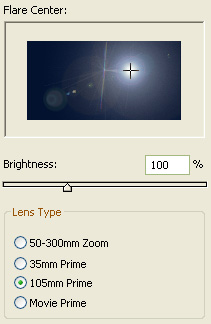
Сделайте копию фонового слоя и используйте фильтр
Render » Lens Flare:

Идём в меню
Edit » Fade Lens Flare:


Крутаните параметр
Fill на
69%:

Пофантазировав можно добиться интересных результатов:

Автор статьи/перевода ORC -
RUPIXEL.COM
Оригинальная идея урока Jason Mortimer
