Если вы создаёте дизайн для прикладного интерфейса или скин для вашего любимого mp3/video плеера, то вы найдёте много полезного в описанных тут методах работы.
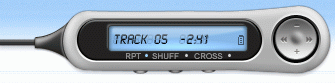
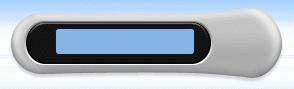
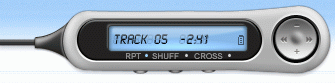
В этом уроке мы будет рисовать вот такой вот mp3 плеер.

Перед тем как начать выполнять этот урок, вы должны понимать, что для этого необходимо иметь достаточно времени и терпения. Также неплохой уровень знаний Photoshop и его инструментов.
Что-ж, если вы готовы, начнём!
Создайте изображение с каким-нибудь фоном, который исключит скукоту нашего изображения.

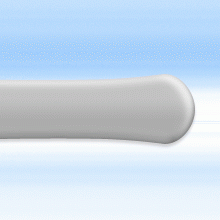
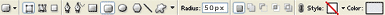
Начнём с главной формы нашего плеера. Используйте Rectangle Tool с сглаженными краями. Цвет формы - #E5E5E5.

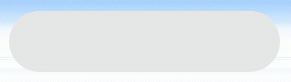
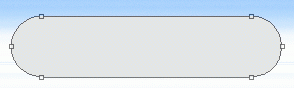
Создав новый слой, вытяните фигуру.

Что изменять/гнуть фигуру необходимо воспользоваться инструментом - Direct Selection.


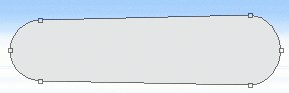
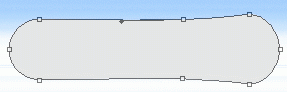
С помощью Direct Selection потяните за левую вверхнию точку вниз и левую нижнию вверх. Чтобы получилось как на рисунке.

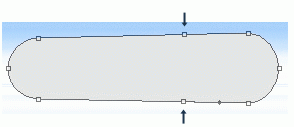
Теперь надо воспользоваться инструментом Add Anchor Point tool и добавить точки как на рисунке.

Снова используя инструмент Direct Selection эти две точки сместить на 4 пикселя вверх и вниз. Это можно выполнить с помощью клавиатуры.

Нажмите CTRL+H чтобы снять выделения от Direct Selection.

Начнём работать над визуальной частью.
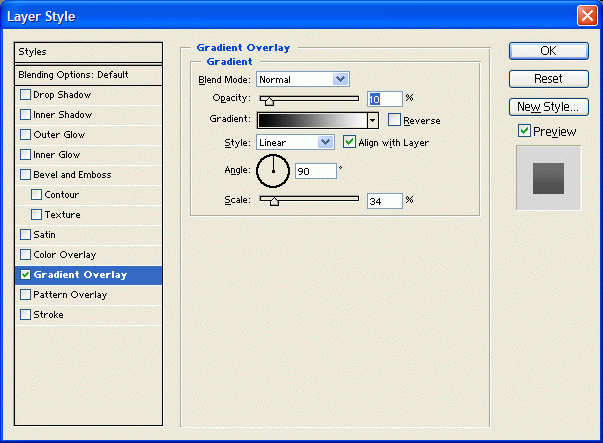
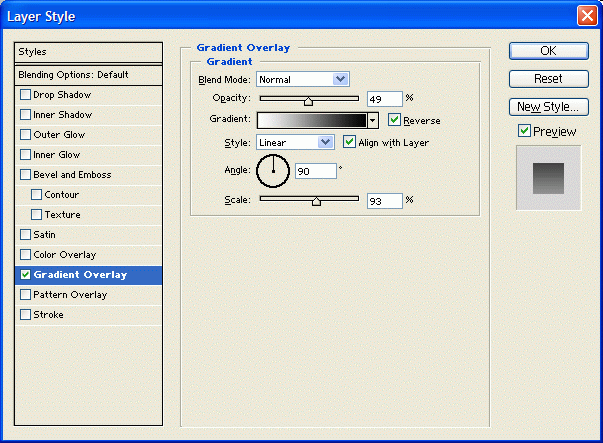
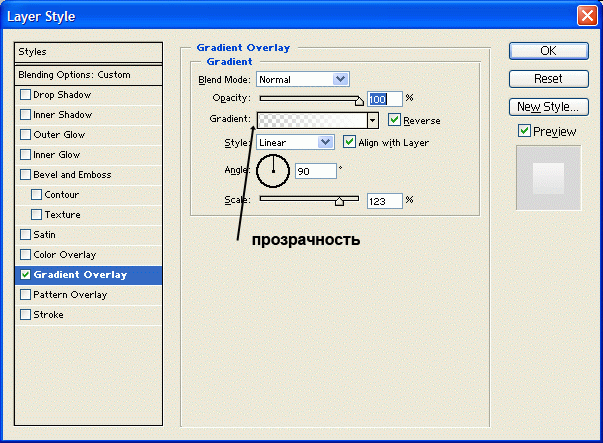
Воспользуемся Layer » Layer Style » Gradient Overlay.
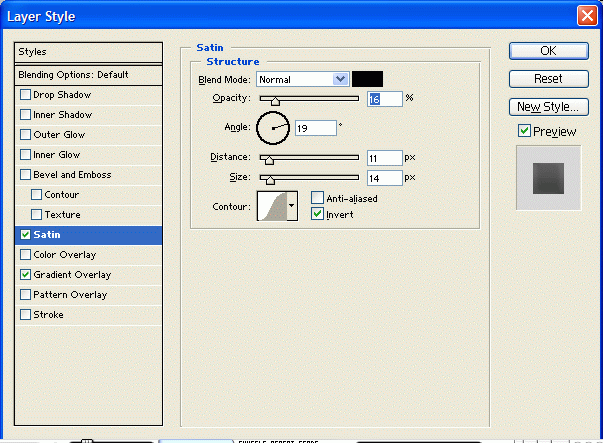
А также: Satin, Bevel and Emboss, Inner Glow, Inner Shadow, Drop Shadow.
Со следующими параметрами:
Gradient Overlay:

Satin:

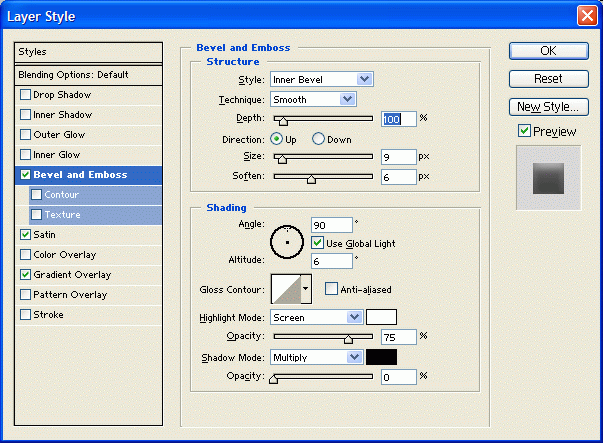
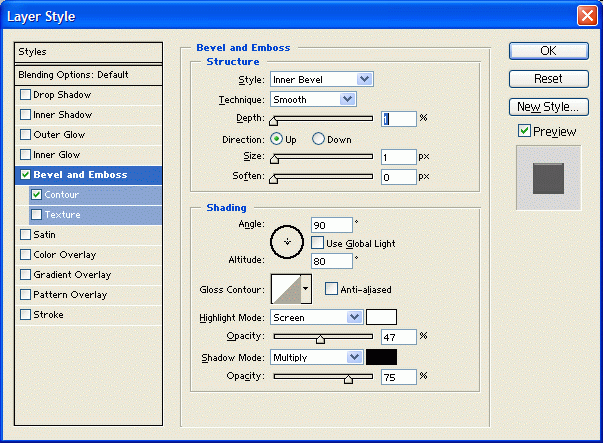
Bevel and Emboss:

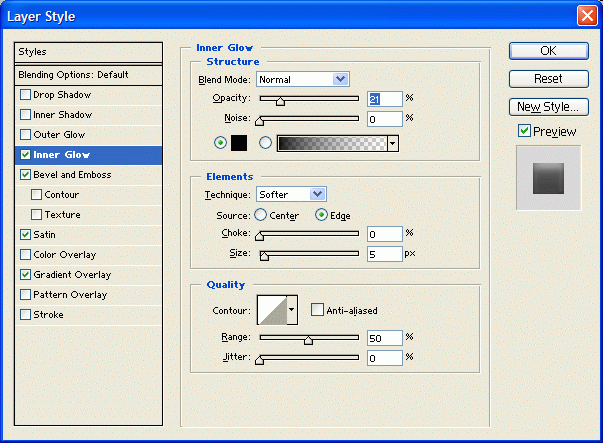
Inner Glow:

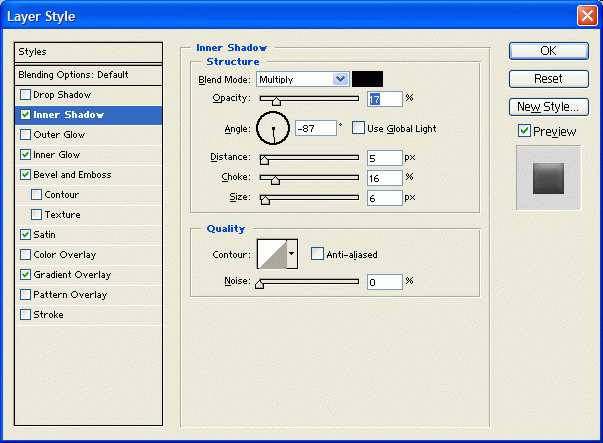
Inner Shadow:

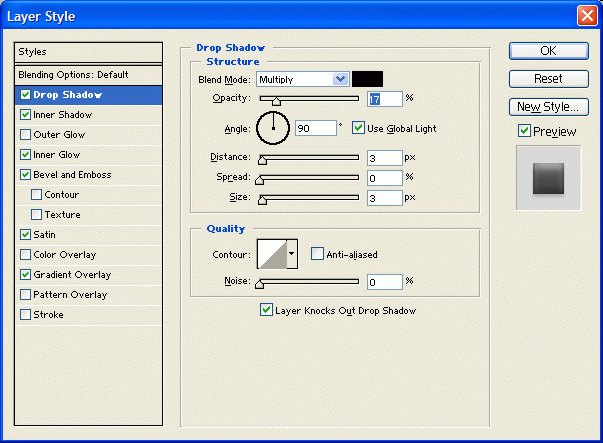
Drop Shadow:

Если вы хотите сохранить этот стиль кликните на панели стилей New Style, дайте ему имя и нажмите OK. Вы сможете его использовать в любых своих работах.

Следующая задача стоит перед нами это добавление на корпус модели кнопок, экрана, надписей и др.
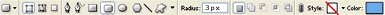
Создайте новый слой и воспользуйтесь Rectangle tool со следующими параметрами:

Воспользуйтесь Layer » Layer Style » Gradient Overlay с настройками:

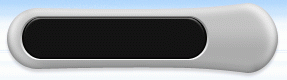
Чтобы получилось вот так:

Дублируйте этот слой и отмените все стили в нём чтобы получилась черная заливка. Нажмите CTRL+T чтобы войти в режим масштабирования и удерживая
SHIFT+ALT немного уменьшите этот слой. Должно получится что-то вроде этого:

Самое время черному экрану придать немного объёмности.
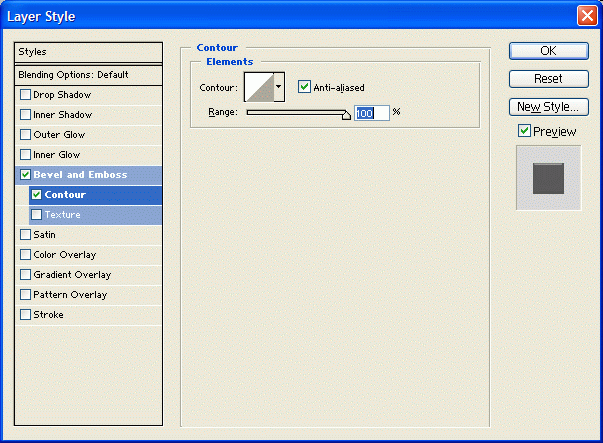
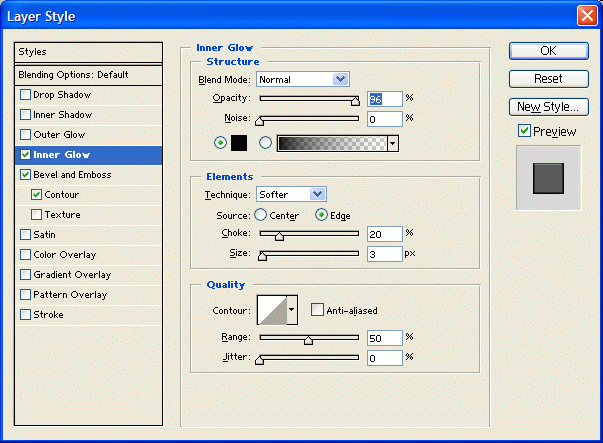
Используйте Layer » Layer Style » Bevel and Emboss, а также Contour и Inner Glow со следующими настройками:
Bevel and Emboss:

Contour:

Inner Glow:


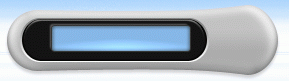
Теперь будем добавлять LCD-экран.
Создайте новый слой. Выберите цвет #86B7E7 и при помощи Rectangle tool с параметрами:

Нанесите прямоугольник:

Как и остальным деталям ему надо придать визуальный стиль.
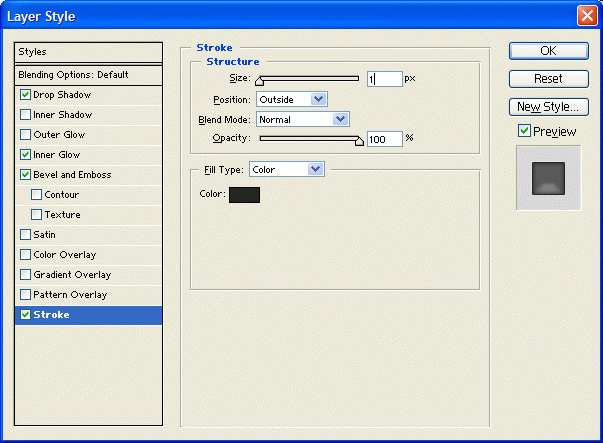
Выбираем Layer » Layer Style » Drop Shadow, а также Inner Glow, Bevel and Emboss и Stroke со следующими
настройками:
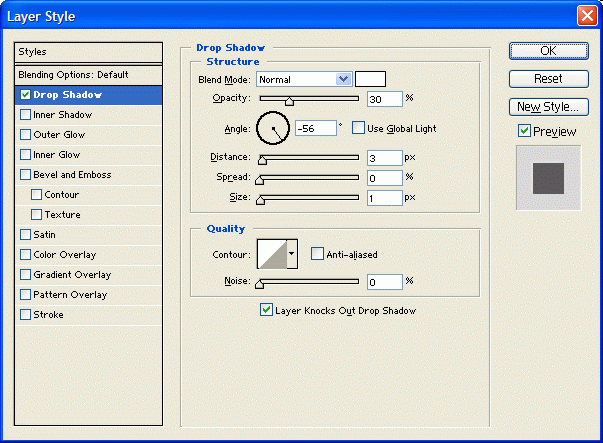
Drop Shadow:

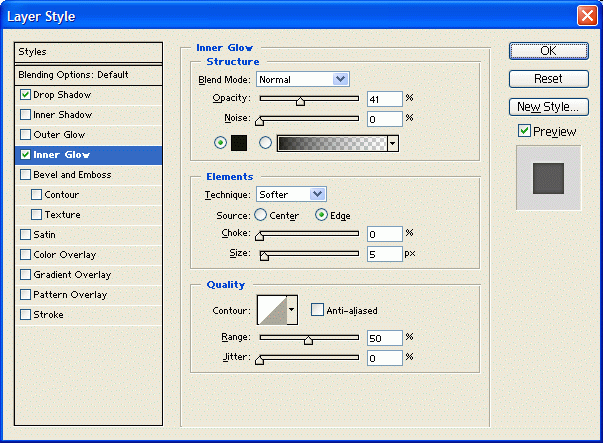
Inner Glow:

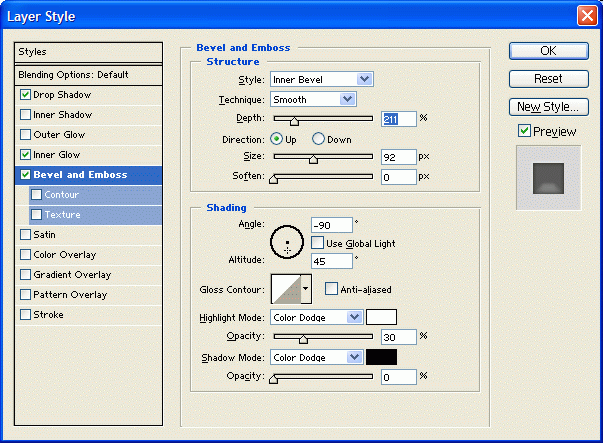
Bevel and Emboss:

Stroke:


Теперь чтобы сделать экран более реалистичным можно добавить световые эффекты.
Дублируйте слой который содержит голубой экран. Отчистите его от стилей Clear Layer Style. Нажмите X, а потом D для сбрасывания и настройки цветов.
Фигура должна стать белой и теперь при помощи Direct Selection нажмите на фигуру и чтобы войти в режим масштабирования нажмите CTRL+T.
Введите в панель следующие значения:

Должно получиться вот так:

Установите Fill Opacity - 0.

Нажмите снова X и потом D.
Теперь воспользуйтесь Layer » Layer Style » Gradient Overlay с настройками:

Добавьте маску при помощи иконки

на панели со слоями.
Теперь выберите Pen Tool со следующими параметрами:

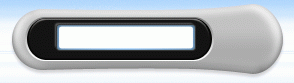
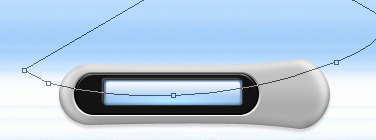
Нарисуйте как на рисунке:

В результате должно получится:

Что-ж, теперь если необходимо можно нанести текст на экран:

Используя те же методы что описаны ранее, вы можете добавить кнопки и доработать свой интерфейс.

Автор статьи/перевода ORC -
RUPIXEL.COM
