Уж очень мне захотелось нарисовать реалистичную клавиатурную кнопку в PHOTOSHOP. Ну или близко к реалистичной. На мой взгляд получилось неплохо:

Некоторым техника может показатся дикой, но в любом случае важен результат.
Вооружившись инструментом
Shape Tool 
с настройками:

добавим два квадрата:

Должно получится два слоя - на каждом из которых имеется квадрат.
Выберите нижний слой с большим квадратом и примените инструмент
Select ->
Load Selection

Далее необходимо воспользоваться
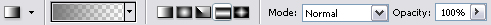
Gradient Tool 
с настройками:

Создайте новый слой и нанесите градиент чтобы получилось как показано на скриншоте:

Создайте выделение:

Нажмите
SHIFT+CTRL+I и удалите ненужное:

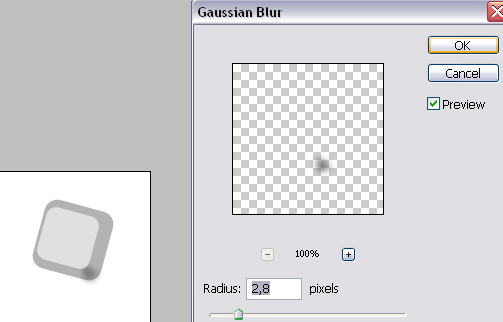
Фильтр
Blur ->
Gaussian Blur поможет размыть тень:

Удалите не нужные края и повторите операцию с остальными углами:

Совершенно не лишним будет нанести ещё четыре градиента со всех сторон, затемняя тем самым рёбра кнопки:

Уже изученными методами создайте выделение вверхней части кнопки:

Воспользуйтесь командой
Select ->
Modify ->
Contrast с параметром 1.
Создайте новый слой и нанесите градиенты. Я нанёс несколько тёмных и светлых, получилось вот так:

Создайте снова выделение вверхней части кнопки и на новом слою наносите градиенты белым цветом.
Передвигая выделение удаляйте не нужные части, оставляя градиенты только на углах кнопки.

Напишите букву любым понравившемся вам шрифтом:

Автор статьи ORC -
RUPIXEL.COM
